
By Lauren H. Dowdle
After hitting send on an email campaign, you want to know that it’s displaying the way you intended it to for subscribers. But did you know there are thousands of different rendering previews for each email sent?
Email rendering is how different email service providers (ESPs) display your message to subscribers. How a message renders varies based on things like the screen size of the device, ESP, operating system (ex. iOS vs. Android) user settings (ex. text size, light/dark mode, disabled images, email functionality, etc.), and viewing method (ex. type of browser).
That opens up the possibility for misaligned images (or quality issues), fonts displaying incorrectly, and a dozen other display concerns. Even various versions of the same ESP (ex. Outlook 2013 vs. Outlook 2015) will render emails differently.
Why rendering varies
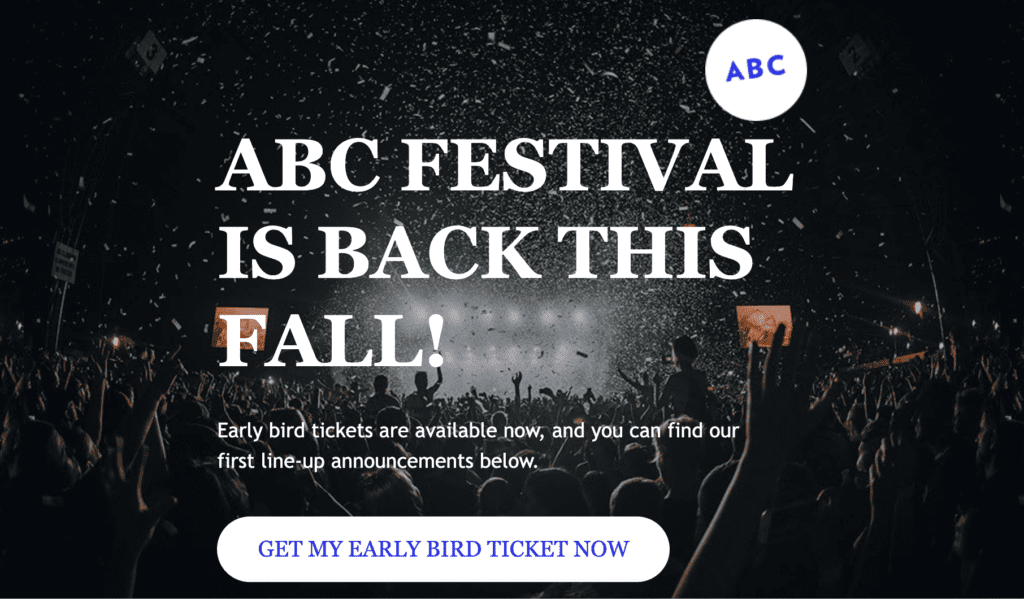
A major factor that causes a difference between mobile and desktop rendering is the size of the screens. Some computer screens are more than two feet when measured diagonally, whereas a phone is only a few inches. That results in visual differences like in this example of the same email.
Desktop

Mobile

In addition to the size, mobile devices and desktops don’t have the same operating systems. Another reason emails render differently is because ESPs can sometimes delete parts of the HTML code.
It would be impossible to test or account for every potential factor that affects the way an email renders. But, you don’t want your message to appear broken no matter how subscribers are viewing it, right? Luckily, there are best practices to help improve how emails load—and ways to ensure they appear the way you intended on some of the most-popular devices.
Keep it separate
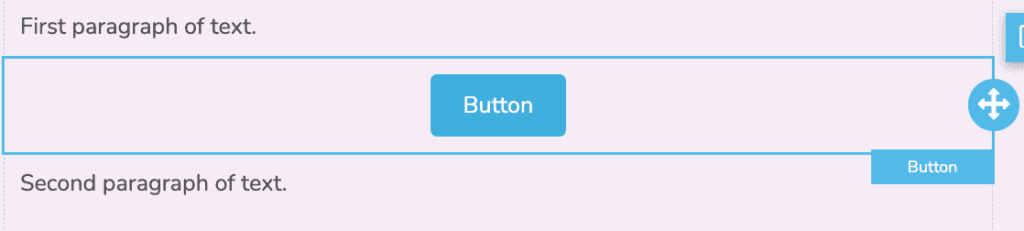
When an element is placed within another—like a button between two paragraphs of text in one block—you run the risk of them not rendering correctly across devices. To resolve that issue, create a separate object for each. So in this example, that would include a box for the first paragraph of text, a separate button in the middle, and then the second text block below that.

Using shorter sections of text and breaking them up also makes the email more engaging and easier to read, especially on mobile devices.
Don’t stack on mobile
Viewing an email on a mobile device often requires users to scroll quite a bit before they get to the main content—whereas the main body of the email would be immediately available if they were rendering it on a desktop. Luckily, there’s a way to fix that issue.
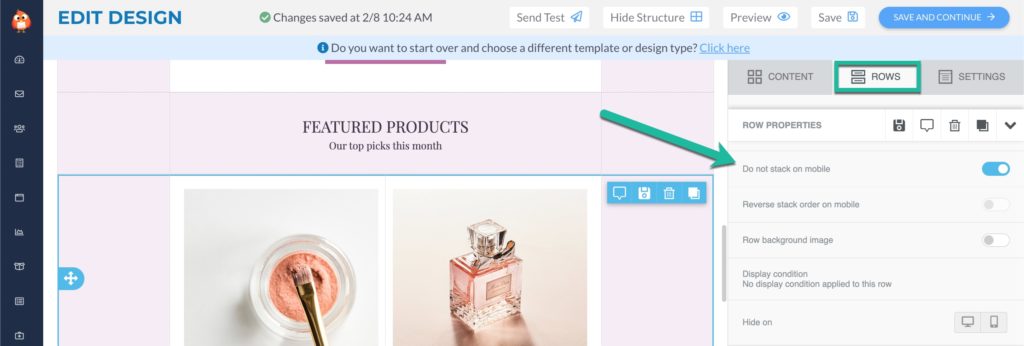
To display all of the content on a single row no matter the device, you would select “Don’t stack on mobile” in Robly’s campaign builder:

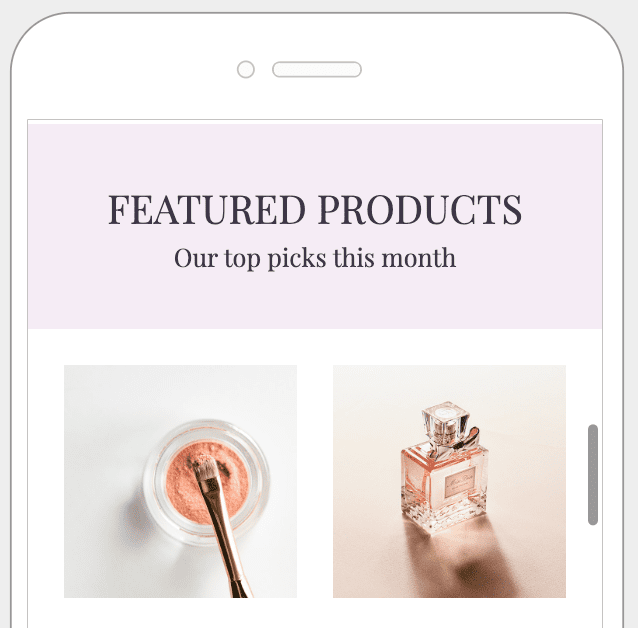
Here’s how that would look if you selected not to stack this row:

And how it would appear if it was stacked:

That keeps your design intact and shows your subscriber more in each row without needing to scroll, which is important when trying to keep their attention. You can also reverse the stack order on mobile and choose whether to hide certain rows on mobile or desktop in Robly’s campaign builder.
Use universally accepted fonts
That unique font you love might look great in the design builder. But if the subscriber’s ESP doesn’t recognize it, the font might be altered to one that is available—affecting the overall look of the email. Not only that, but a well-chosen font can also improve the overall readability, engagement, branding, and set the tone for the content.
The best way to ensure your text renders correctly is to use an email-safe font that’s a minimum size of 12 points. Some tried-and-true options include Times New Roman/Times, Arial, Georgia, Trebuchet MS, Lucida, and Verdana. These are well-known fonts for a reason, so stick with what works. Or, create an image with the special font you’d like to use to ensure it displays correctly.
Email rendering tips for iPhones
With more than 1.5 billion active iPhone users worldwide, Apple holds the vast share of the email market at 59 percent. It’s no wonder marketers are heavily focused on how to improve the way their emails render on these devices, especially given how quickly it can change.
Each time a new iPhone is released, the screen size changes—so rendering for these and other mobile devices needs to be an evolving process. Newer iPhones (released since 2018) have screens that are about 6 inches or larger, which allows subscribers to see more of your message when they open the email compared to older models.
Creating a single-column email design that is no wider than about 600 pixels provides a more enjoyable user experience. Apple also recommends all buttons be at least 44-by-44 points to be large enough for a user’s finger to click it, and there should be enough space around the button to separate it from surrounding components (and avoid unintentional clicks). Buttons should also include either text or a symbol that explains its purpose.
Preview mobile and desktop rendering
You can’t control how each email will display for all of the subscribers. But, you can craft a proven campaign design that gives you the best chance at success on both desktop and mobile. And to do that, you need to test it.
Before sending an email, you should always preview the design in both desktop and mobile mode. Adjust any row, image, or piece of content that doesn’t display as intended—and check the links, as well. You can also send yourself a test email and view it on your personal/work desktop and mobile devices.
Knowing the most popular ESP and/or device your subscribers use can be helpful when creating an email design so that it can be tested on those. However, the most efficient (and practical) approach is to create a responsive email design with a solid foundation that renders across providers and devices.

