
In today’s world, what your website looks like may be less important than how fast it loads. Trust us. No one wants to wait for your masterpiece of design and structure to load if it takes more than four seconds.
We live in a culture that is short on both time and patience. Luckily, there are several things you can do to turn a slow-loading tortoise of a website into a hare. Here are eight ways to make your website load much faster.
Speed Check
True or False: The best way to know your website’s load speed is to guess.
Needless to say, this is false. Before you can do damage control, though, you’ve got to know exactly how long it takes a potential visitor to get to the good stuff. The following free resources are a good way to check load speed and get advice on fixes:
- Google PageSpeed
- Pingdom
- YSlow from Yahoo
Go Easy on the Images
Too many images can slow your website to a crawling through quicksand experience, especially for those who with slower internet speeds, namely because image files are much larger than text files.
What can you do about this problem?
The obvious answer would be to use fewer images. While Google loves images with proper SEO (think: file names that match your keywords, alt-text, properly sized), there does come a point of diminishing returns. That is, you don’t need to stuff ten images into every 500-word article so if you are guilty of a high image-to-text ratio, you may want to remove a few images.
Another tactic to reduce file size is to properly optimize all images before they go onto your website. We’ll talk about that more in a moment. Together, these two strategies will free up bandwidth and as a result, create a faster visitor experience as time goes on.
If you need help reducing image resolution but retaining quality, check out this tutorial from A Better Lemonade Stand. The examples are done in Photoshop but you can achieve the same result with a free online graphics editor like Pixlr. We like SnagIt from Techsmith, which is like Photoshop but less expensive and much easier to use.

Minify Javascript, CSS, and HTML
Code written for a website contains an amazing amount of wasted space that can slow down load time. We’re talking about unnecessary characters like spaces between words, comments, and starting new lines. Take all that stuff out and you’ll have a leaner, meaner file that won’t take as long to download from the server. Here are a few resources to check out:
- To minify CSS and Javascript, check out YUI Compressor
- For HTML, take a look at the tools listed on this page
Image Optimization
We keep coming back to images because, used improperly, they’ll bring your page load speed to a screeching halt. One way to jumpstart a flatlining website is to properly optimize images. An image taken directly from your phone’s camera might be as large as 14MB with a file size of 5,000 x 4,000 pixels. That is a huge file. You could print a quality poster from it.
A graphics editing program like Pixlr allows you to reduce the file size and resolution to something that a typical internet connection can handle.
By the time you run an image through Photoshop or Pixlr, the resolution should be down below 1 MB in size, maybe less. Thanks to compression tools like these, you don’t have to worry about specifying dimensions or resolution when you resize your images.
Content Management System (CMS) solutions like WordPress have a built-in editor that lets you change image size on the fly. Though WordPress has added an internal graphics editor in recent years, there is a downside to using it. Any image uploaded to the media library retains its original size and resolution in the background, even if you use the editor to make it smaller. This is why we suggest you stick to an external editor.
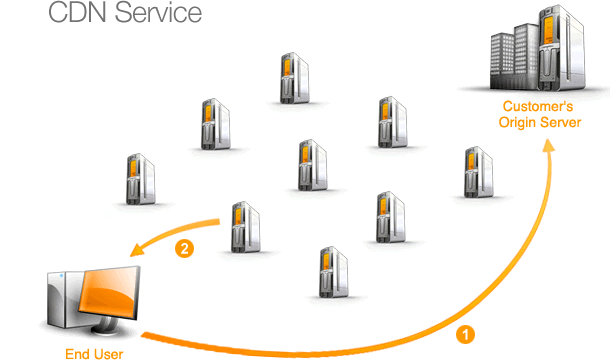
Content Delivery Networks
In the digital world we live in, it’s easy to forget that physical limitations like distance are still relevant. What we mean is that a website loads faster if the files are stored on a server that is geographically close to the website’s visitor.
A content delivery network (CDN) takes advantage of this by storing copies of your website in different locations. When a request comes to load it, the network automatically finds the copy that is closest to the request and uses it. Popular service providers include:
Sometimes it’s hard to pin prices down from these guys, though generally you pay for the amount of data that moves between servers and visitors. You’ll generally find either a flat pricing structure or a charge per terabyte of data transfer. Here is a good discussion of comparison (including prices) between MaxCDN and Cloudflare. For example, Cloudflare has four plans that range in price from free, for individual sites, all the way up to $5,000 per month for large corporations.

(Source)
Don’t Use Self-Hosted Videos
Remember how we talked about how improperly optimized images will mess up your page load speed faster than stepping in a freshly-chewed piece of gum on the sidewalk? Well, you should know there’s one thing that’s an even bigger bandwidth hog: Video.
Don’t store video on your own website. Instead, opt for third-party solutions like YouTube and Vimeo. You can then easily embed videos directly on your site using a small snippet of code. This makes for a massive bandwidth reduction. Keep in mind you can still upload your own videos to a third-party site and then link to them.
Kill the Plugins
This applies mainly to those using WordPress. One of the first things a WordPress website owner does is install a pile of plugins that do everything but wash dishes. The problem, though, is that each one creates a drag on page load time.
It’s likely you don’t need half the stuff you install. Plugins are a wonderful way to add specific functionality to your website but they can quickly get out of control. Go through yours and get rid of (or at least deactivate) any you aren’t using.

Use Asynchronous Loading
A browser renders a web page from top to bottom, loading each element in turn. When it runs into a large file, say Javascript (a client-side coding language that adds interactivity to your website), for instance, the loading of further elements comes to a grinding halt until this big file is complete.
By turning on asynchronous loading, which allows a browser to download website files simultaneously rather than one at a time, you allow the browser to continue loading and displaying other elements while the huge file continues to load in the background. This at least gives visitors other things to look at until the entire page is ready for viewing.
The Bottom Line
Don’t fall for the fantasy that you can find a magic wand to wave in the general direction of the internet and watch your website load time decrease.
This a long-term, piecemeal process that involves various tweaking and strategies, and each one results in a small speed gain. Taken one a time, you should start to see more impressive numbers the next time you go through the testing process.
What other methods do you use to decrease the overall load time of your website? Tell us in the comments?
Gary Stevens is a full-time front-end developer and part-time blockchain geek. He currently lives in Toronto, Canada with his 2 boys.

